各種ランキングを自動更新する方法
機能概要
各種ランキングについて、実際の売上やアクセス数を基軸にして、ランキングを自動更新することができます。
自動更新の対象となるランキングは以下の通りです。
・売れ筋ランキング
・おすすめランキング
・フリーランキング(売上)
・フリーランキング(アクセス)
・新着順設定
機能の利用をご希望の際は、弊社でランキングの自動更新バッチの設定をいたします。
各ランキングを自動更新するタイミングを、弊社サポート窓口までお知らせください。
例)毎日12時、毎週月曜の8時、毎月1日と15日の0時 等
※タイミングはすべてのランキングで共通です。
売れ筋ランキング、おすすめランキング、フリーランキング(売上)
売上金額または売上個数を基軸にして、ランキングを自動更新することができます。
ランキングを自動更新する際、下記どちらの基軸で更新するか、お知らせください。
・売上金額
・売上個数
※基軸は3種類のランキングで共通です。
ランキングの集計対象期間について
各ランキングの集計期間は、初期設定「売上ランキング自動更新:集計期間」で指定された期間です。
フリーランキング(アクセス)
商品へのアクセス数を基軸にして、ランキングを自動更新することができます。
アクセス数が多い商品から上位に登録されます。
ランキングの集計対象期間について
ランキングの集計期間は、初期設定「フリーランキング(アクセス)自動更新:集計期間」で指定された期間です。
新着順設定
商品の発売日を基軸にして、ランキングを自動更新することができます。
新着商品の条件に当てはまる商品が、下記ソート順で表示されます。
▼新着商品の条件
・商品の発売日が過去日付であること
・商品の発売日が表示設定の新入荷表示期間(日数)の範囲内であること
▼自動的に抽出される順位のソート順
・最優先されるキー:商品の「発売日」の日時の降順
・2番目に優先されるキー:商品の「新着順用更新日」の日時の降順
・3番目に優先されるキー:商品の「商品コード」の降順
設定項目
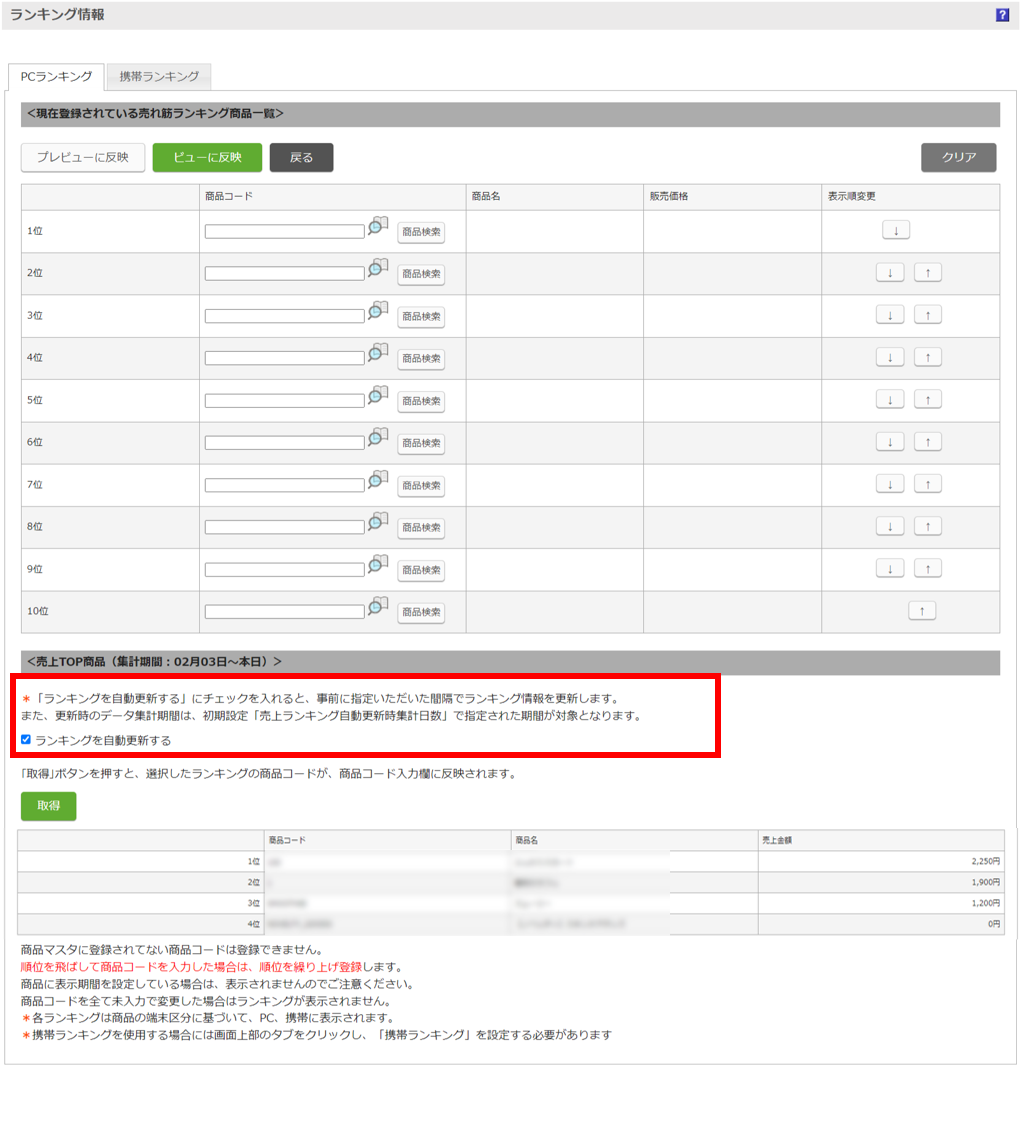
弊社での設定完了後、各ランキングのランキング情報画面に「ランキングを自動更新する」のチェックボックスが表示されます。
自動更新の対象としたいランキングのチェックボックスにチェックを入れてください。

自動更新でのランキング登録件数について
自動更新によってランキング登録される商品件数は、各ランキングのランキング情報画面での表示件数(順位)分です。
※上記画像の場合10位まで登録されます
仮登録、発売期間外、表示期間外に設定されている商品について
仮登録、発売期間外、表示期間外に設定されている商品は、各ランキングのランキング商品一覧には登録されますが、
ユーザーウェブ側には表示されません。
各種ランキングを表示するためには
デザインテンプレートの編集が必要となります。
デザインテンプレート例
・商品一覧ページにランキング情報を表示させたい場合
view/userweb/item_list$simple.xhtml
・ランキング特集をコンテンツページとして作成したい場合
「view/userweb/ext」フォルダにファイルを追加する
上記以外にも、サイトトップページや商品一覧ページなど、全ページでランキングを表示することができます。
m:idの組み込みサンプルソース
m:idを記述することにより、動的にランキング情報を表示させることが可能です。
該当するファイルに下記のようなソースを記述します。
売れ筋ランキング
<div id="ranking" m:id='common.IF_RANKING'>
<h2>売れ筋ランキング</h2>
<ul>
<li m:id='common.LOOP_RANKING' id="ranking_no1" class="box">
<div class="img_box">
<a m:id='common.RANKING_LINK_TAG' href="#">
<img m:id='common.RANKING_IMAGE_TAG' src="images/sample.jpg" alt="売れ筋ランキング商品画像" />
</a>
</div>
<div class="text">
<h3>第<span m:id='common.RANKING_NUMBER_HERE'>1</span>位</h3>
<h4><a m:id='common.RANKING_LINK_TAG' href="#"><span m:id='common.RANKING_ITEM_NAME_HERE' max_size="60">ランキング1位の商品名</span></a></h4>
<p class="price">
<span m:id='common.RANKING_TEIKA_ZEIKOMI_HERE'>21,000円</span>
</p>
</div>
</li>
</ul>
</div>
おすすめランキング
<div id="recommend" m:id='common.IF_RECOMMEND'>
<h2>おすすめ商品</h2>
<ul>
<li class="box" m:id='common.LOOP_RECOMMEND'>
<div class="img_box">
<a m:id='common.RECOMMEND_LINK_TAG' href="#">
<img m:id='common.RECOMMEND_IMAGE_TAG' src="images/sample.jpg" alt="おすすめランキング商品画像" />
</a>
</div>
<div class="text">
<h3><a m:id='common.RECOMMEND_LINK_TAG' href=""><span m:id='common.RECOMMEND_ITEM_NAME_HERE' max_size="60">ランキング1位の商品名</span></a></h3>
<p class="price">
<span m:id='common.RECOMMEND_TEIKA_ZEIKOMI_HERE'>21,000円</span>
</p>
</div>
</li>
</ul>
</div>
フリーランキング(売上)
<div id="ranking" m:id='common.IF_FREE_RANKING' m:ranking_cd='{ランキングコード}'>
<h2>フリーランキング(売上)</h2>
<ul>
<li m:id='common.LOOP_FREE_RANKING' m:ranking_cd='{ランキングコード}' id="ranking_no1" class="box">
<div class="img_box">
<a m:id='common.FREE_RANKING_LINK_TAG' href="#">
<img m:id='common.FREE_RANKING_IMAGE_TAG' src="images/sample.jpg" alt="ランキング商品画像" />
</a>
</div>
<div class="text">
<h3>第<span m:id='common.FREE_RANKING_NUMBER_HERE'>1</span>位</h3>
<h4><a m:id='common.FREE_RANKING_LINK_TAG' href="#"><span m:id='common.FREE_RANKING_ITEM_NAME_HERE' max_size="60">ランキング1位の商品名</span></a></h4>
<p class="price">
<span m:id='common.FREE_RANKING_TEIKA_ZEIKOMI_HERE'>21,000円</span>
</p>
</div>
</li>
</ul>
</div>
フリーランキング(アクセス)
<div id="ranking" m:id='common.IF_ACCESS_RANKING' m:ranking_cd='{ランキングコード}'>
<h2>フリーランキング(アクセス)</h2>
<ul>
<li m:id='common.LOOP_ACCESS_RANKING' m:ranking_cd='{ランキングコード}' id="ranking_no1" class="box">
<div class="img_box">
<a m:id='common.ACCESS_RANKING_LINK_TAG' href="#">
<img m:id='common.ACCESS_RANKING_IMAGE_TAG' src="images/sample.jpg" alt="ランキング商品画像" />
</a>
</div>
<div class="text">
<h3>第<span m:id='common.ACCESS_RANKING_NUMBER_HERE'>1</span>位</h3>
<h4><a m:id='common.ACCESS_RANKING_LINK_TAG' href="#"><span m:id='common.ACCESS_RANKING_ITEM_NAME_HERE' max_size="60">ランキング1位の商品名</span></a></h4>
<p class="price">
<span m:id='common.ACCESS_RANKING_TEIKA_ZEIKOMI_HERE'>21,000円</span>
</p>
</div>
</li>
</ul>
</div>
新着順設定
<div id="new" m:id='common.IF_SINTYAKU'>
<h2>新着商品</h2>
<ul>
<li class="box" m:id='common.LOOP_SINTYAKU'>
<div class="img_box">
<a m:id='common.SINTYAKU_LINK_TAG' href="#">
<img m:id='common.SINTYAKU_IMAGE_TAG' src="images/sample.jpg" alt="新着ランキング商品画像" />
</a>
</div>
<div class="text">
<h3><a m:id='common.SINTYAKU_LINK_TAG' href=""><span m:id='common.SINTYAKU_ITEM_NAME_HERE' max_size="60">ランキング1位の商品名</span></a></h3>
<p class="price">
<span m:id='common.SINTYAKU_TEIKA_ZEIKOMI_HERE'>21,000円</span>
</p>
</div>
</li>
</ul>
</div>
CSSサンプル
#ranking .box{float:left; width:178px; height:278px; margin:0 10px 10px 0; padding:20px 0 0px; overflow:hidden;}
#ranking .img_box{width:140px; height:140px; margin:0px auto 10px; text-align:center; position:relative;}
#ranking .price{display:block; margin:0px 0px; font-size:15px; color:#C00; text-align:right;}
#ranking .text{width:140px; margin:0 auto;}
#recommend .box{float:left; width:178px; height:245px; margin:0 10px 30px 0; padding:20px 0 0px; overflow:hidden;}
#recommend .img_box{width:140px; height:140px; margin:0px 8px;}
#recommend .text{width:140px; margin:0 auto;}
#recommend .price{margin:0px 0px; font-size:15px; color:#C00; text-align:right;}
#new .box{float:left; width:178px; height:245px; margin:0 10px 10px 0; border:#CCC 1px solid; padding:20px 0 0px; overflow:hidden;}
#new .img_box{width:140px; height:140px; margin:0px auto 10px;}
#new .text{width:140px; margin:0 auto;}#new .price{margin:0px 0px; font-size:15px; color:#C00; text-align:right;}
#new .price{margin:0px 0px; font-size:15px; color:#C00; text-align:right;}


