ページ共通部分の部品化 [commonフォルダの使用方法]
ページ共通部分の部品化 [commonフォルダの使用方法]
どのテンプレートでも必ず使用するヘッダーやフッター、サイドバー等を部品化することができます。部品1つを更新すれば全てのページに適応することができるようになっています。
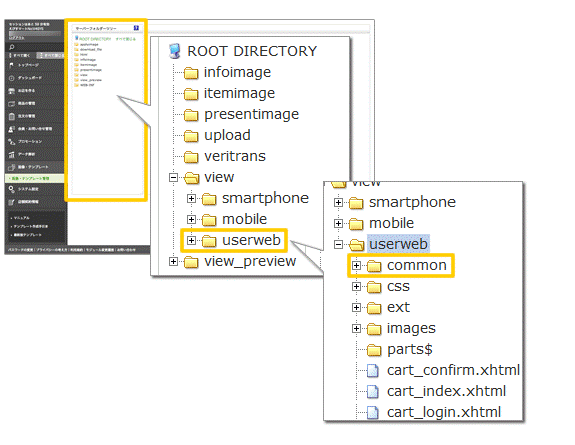
部品化したファイルの格納場所
部品化したデータは、PCの場合userwebフォルダ内、スマートフォンの場合smartphoneフォルダ内の「common」フォルダにそれぞれ格納します。参照方法は、テンプレートのダウンロード・アップロード・編集をご覧ください。

部品化したファイルの作成方法
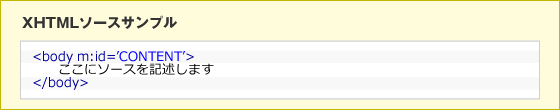
部品化したテンプレートの作成方法です。bodyタグに、下記のように属性m:idを記述します。

m:id「CONTENT」を記述したタグ内のソースが、部品を呼び出した際に読み込まれるようになっています。また、ソース内には動的要素として、共通で使用できるm:idを使用することができます。一覧は共通で使用できるm:id一覧を参照ください。
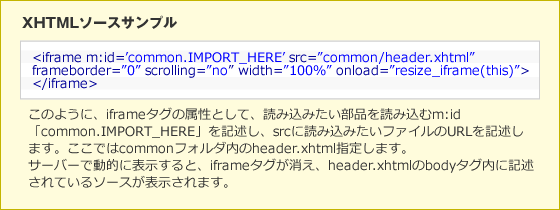
部品化したファイルの読み込み方法
部品化したファイルの読み込み方法です。iframeタグに、下記のように属性m:idを指定することによって実現しています。呼び出しに使用するタグは、m:idの種類「HERE」に相当します。詳細はm:idについてを参照してください。

部品化されたデータを呼び出すm:idは共通で使用できるm:idの一種ですので、共通で使用できるm:id一覧に掲載されています。


