カテゴリHTML・商品HTML [parts$フォルダの使用方法]
カテゴリHTML・商品HTML [parts$フォルダの使用方法]
userwebフォルダ・smartphoneフォルダ内のparts$フォルダには、カテゴリHTML・商品HTMLと呼ばれるファイルを置くことができます。ここでは、parts$フォルダに置くことのできる2つのファイルの説明をします。
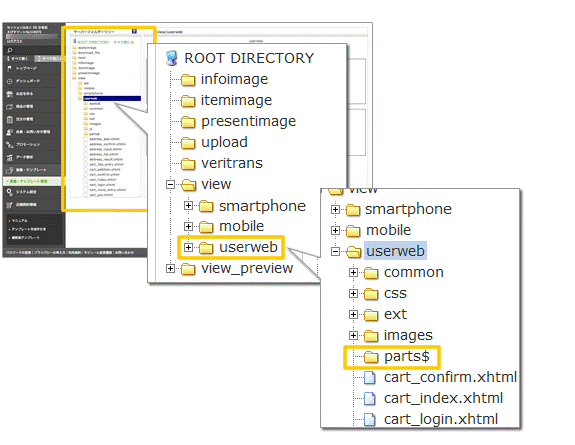
カテゴリHTML・商品HTMLの格納場所
カテゴリHTML・商品HTMLファイルは、PCの場合userwebフォルダ内、スマートフォンの場合smartphoneフォルダ内の「parts$」フォルダにそれぞれ格納します。参照方法は、テンプレートのダウンロード・アップロード・編集をご覧ください。

カテゴリHTML
カテゴリ一覧表示時に、各カテゴリごとに追加でHTMLを表示したい場合に使用します。category_*****.xhtml(*****はカテゴリ登録時に設定したカテゴリコード)の名前で保存すると、そのカテゴリ一覧を表示した際にそのHTMLがページ内に表示されます。
※絞り込みカテゴリに設定すると、使用できませんのでご注意ください。

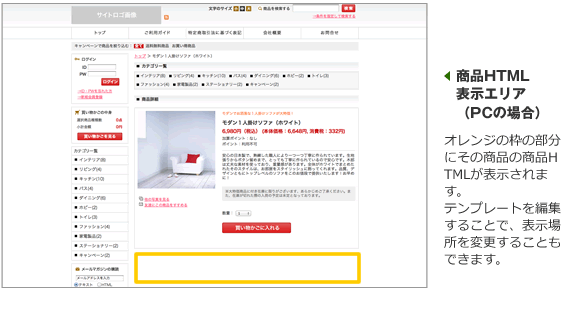
商品HTML
商品詳細表示時に、各商品ごとに追加でHTMLを表示したい場合に使用します。item_*****.xhtml(*****は商品登録時に設定した商品コード)の名前で保存すると、その商品詳細を表示した際にそのHTMLがページ内に表示されます。

部品化したファイルの作成方法
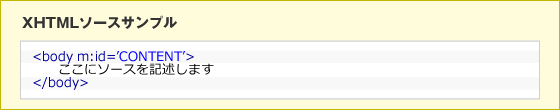
部品化したテンプレートの作成方法です。bodyタグに、下記のように属性m:idを記述します。

m:id「CONTENT」を記述したタグ内のソースが、部品を呼び出した際に読み込まれるようになっています。また、ソース内には動的要素として、共通で使用できるm:idを使用することができます。一覧は共通で使用できるm:id一覧を参照ください。
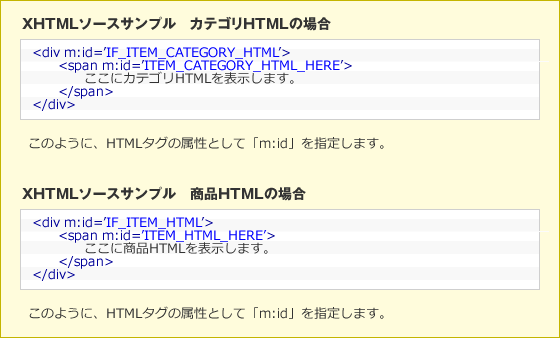
部品化したファイルの読み込み方法
部品化したファイルの読み込み方法です。HTMLタグに、下記のように属性m:idを指定することによって実現しています。呼び出しに使用するタグは、m:idの種類「HERE」に相当します。詳細はm:idについてを参照してください。

部品化されたデータを呼び出すm:idは共通で使用できるm:idの一種ですので、共通で使用できるm:id一覧に掲載されています。


