商品一覧自由項目ソート順利用フラグ
機能概要
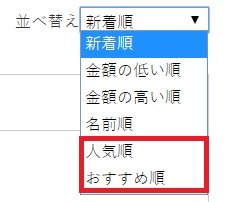
商品一覧ページでのソート順の種類を、店舗様独自で追加する際に利用する設定です。
標準で用意しているソート順は、新着順・金額の低い順・金額の高い順・名前順の4種類ですが、
この他にソート順の種類を追加する際、本初期設定と商品の自由項目を活用します。
 本機能をご利用いただくには、以下の設定が必要です。
本機能をご利用いただくには、以下の設定が必要です。
導入手順
(1)弊社サポート窓口に設定のご依頼をいただく。
本機能をご利用いただくには、弊社での設定が必要です。
利用をご希望の際は、弊社サポート窓口までお問い合わせください。
(2)ソート順として追加したい項目を、商品の自由項目として登録する。
ソート順として利用する項目を、商品の自由項目として登録します。
例:人気順(FREE_ITEM1)、おすすめ順(FREE_ITEM2)
※項目入力形式やテキスト項目横幅等の設定値は、ソートする値に応じて適切な値を設定してください。
(3)の手順にて、商品の自由項目に入力する値を数値とし、数値順でのソートを希望される場合、
自由項目の属性は「数値」に設定いただくようお願いいたします。
属性を「数値以外」にすると、意図しない順番(辞書順)となってしまうためご注意ください。
■属性を「数値」とした場合
昇順:1,2,3 …10 と、数値としての昇順
降順:10,9,8 …1 と、数値としての降順
■属性を「数値以外」とした場合
昇順:1,10,2,3 … と、文字列としての昇順
降順:3,2,10,1 … と、文字列としての降順
属性が「数値」の自由項目でソートする場合、商品の自由項目は全て数値が入っている前提となります。
数値以外の文字列が入っていると、「検索結果がありませんでした。」というエラーが表示されます。
例えば、初めは自由項目を「半角」で使用していて、後から「数値」に変更した場合に上記のような事象が発生します。
本機能を使用する際には、ソート順用の自由項目を新しく作成し、自由項目の属性は変更しないことを推奨いたします。
(3)各商品の商品編集画面で、(2)で登録した自由項目に値を登録する。
各商品の商品編集画面で、(2)で登録した自由項目に値を設定します。
昇順または降順で表示させたい順に、値を設定してください。
商品に設定した自由項目の値が同じ場合、商品コードの昇順で表示されます。
商品に自由項目の値が設定されていない場合、以下の順で表示されます。
「商品検索自由項目ソート順設定(昇順 )」を設定している場合
→ 自由項目の値が設定されていない商品が、値が設定されている商品より後に表示されます。
「商品検索自由項目ソート順設定(降順)」を設定している場合
→ 自由項目の値が設定されていない商品が、値が設定されている商品より先に表示されます。
(4)(2)で登録した自由項目を、ソート順として使用できるように設定する。
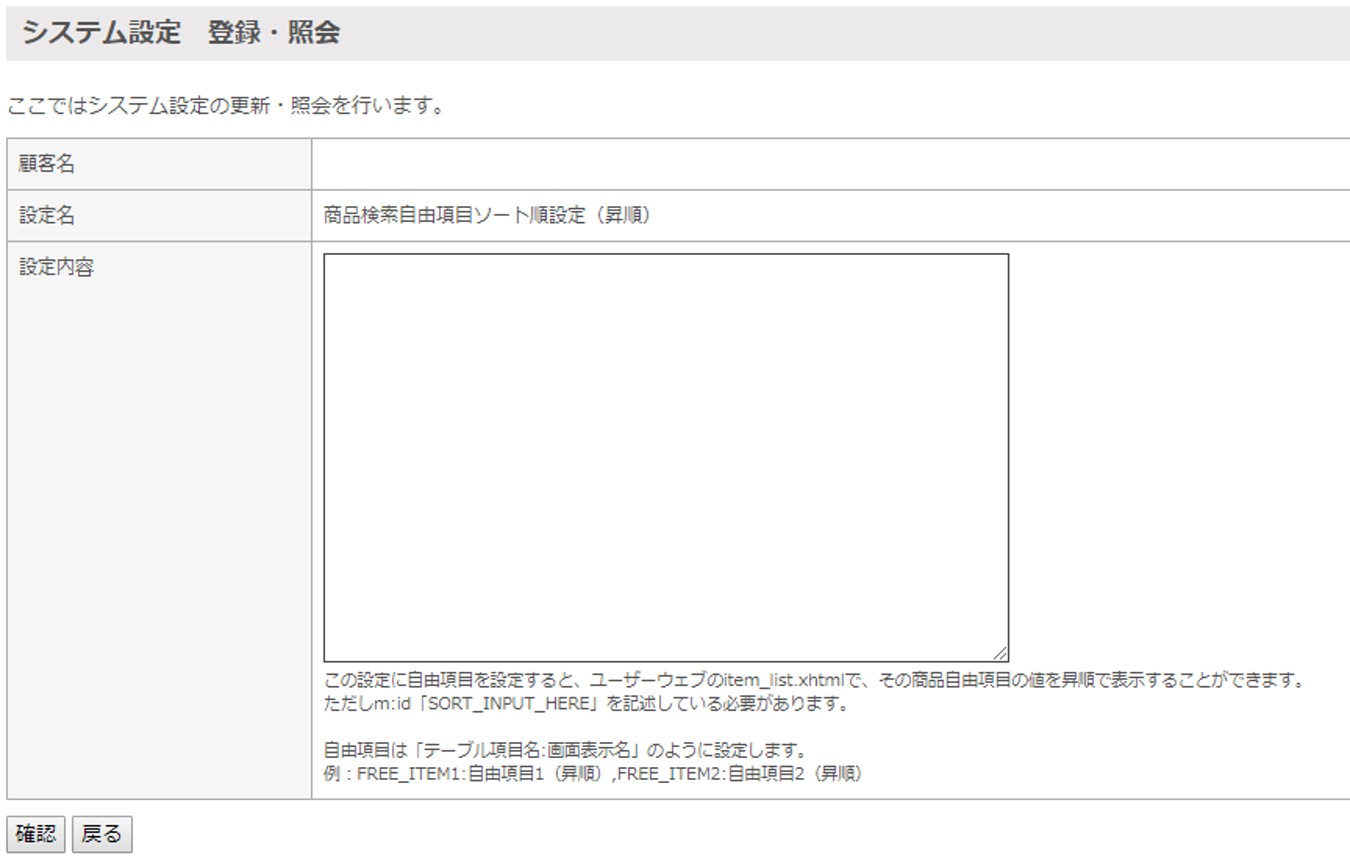
初期設定「商品検索自由項目ソート順設定(昇順)」または、「商品検索自由項目ソート順設定(降順)」に、
(2)で登録した自由項目を設定します。
自由項目は「テーブル項目名:画面表示名」の形で設定してください。
例:FREE_ITEM1:人気順,FREE_ITEM2:おすすめ順
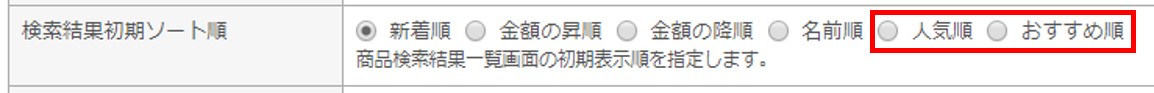
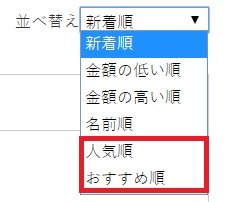
設定した自由項目は、商品一覧ページでのソート順として選択できるようになり、
各商品に登録されている自由項目の値の昇順または降順で商品が表示されます。

商品一覧ページでソート機能を利用するには、商品一覧ページ「item_list$〇〇.xhtml」のテンプレートファイルに
m:id「SORT_INPUT_HERE」が記載されている必要があります。
▼サンプルコード
並べ替え<select m:id='SORT_INPUT_HERE' name="rearrange">
本機能の活用事例
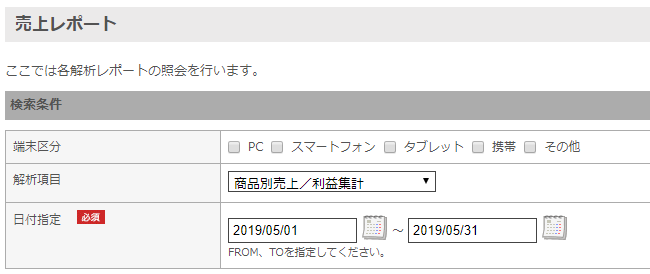
ソート順に、実際の売上に基づいた「売れ筋順」を追加したい場合、以下の手順で実現できます。(1)ショップ管理ツール>データ解析>売上レポートから、対象期間中の売上上位の商品データをダウンロードする。
 (2)該当商品の自由項目「売れ筋順」に、上記データをもとに値を設定する。
(2)該当商品の自由項目「売れ筋順」に、上記データをもとに値を設定する。(3)「商品検索自由項目ソート順設定」に「売れ筋順」を追加する。