テンプレート管理画面でデザインテンプレートを編集する方法
デザインテンプレートの編集方法は、「テンプレート管理」画面で直接編集する方法と、
ローカル環境で作成したxhtmlファイルをアップロードする方法があります。
ここでは、ショップ管理ツールの「テンプレート管理」画面で
直接編集する方法をご説明します。
※ローカル環境で作成したxhtmlファイルをアップロードする方法はこちらをご覧ください。
以下の画面から編集が可能です。
「テンプレート管理」画面へのアクセス
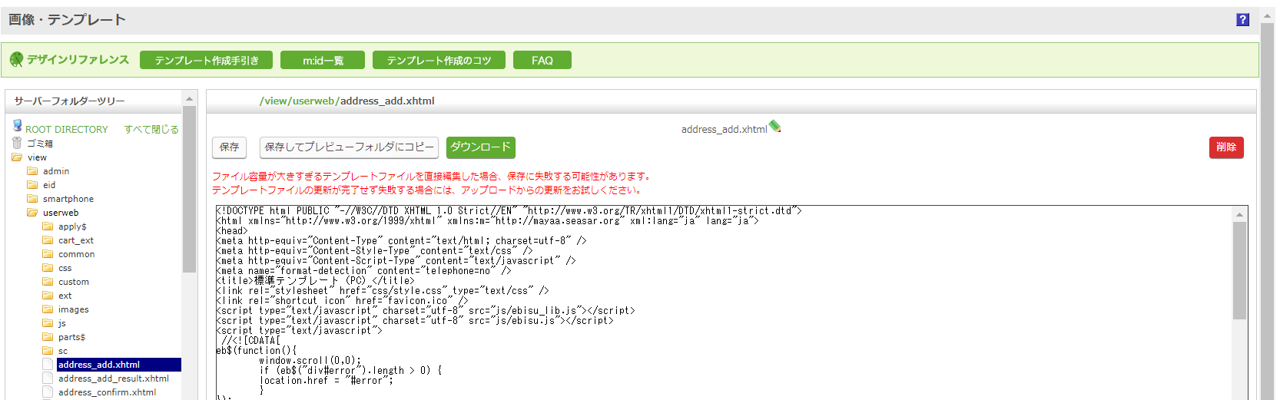
画面右側にxhtmlファイルの中身が表示されます。ご自由に編集してください。
1.viewフォルダを編集する場合

▼「保存」ボタン
→編集した内容で保存します。
▼「保存してプレビューフォルダにコピー」ボタン
→viewに保存、及び、view_previewにもコピーを保存します。
▼「削除」ボタン
→ファイルを削除します。
▼「ダウンロード」ボタン
→ファイルをダウンロードします。
ファイル容量が大きすぎるテンプレートファイルを直接編集した場合、保存に失敗する可能性があります。
テンプレートファイルの更新が完了せず失敗する場合には、アップロードからの更新をお試しください。
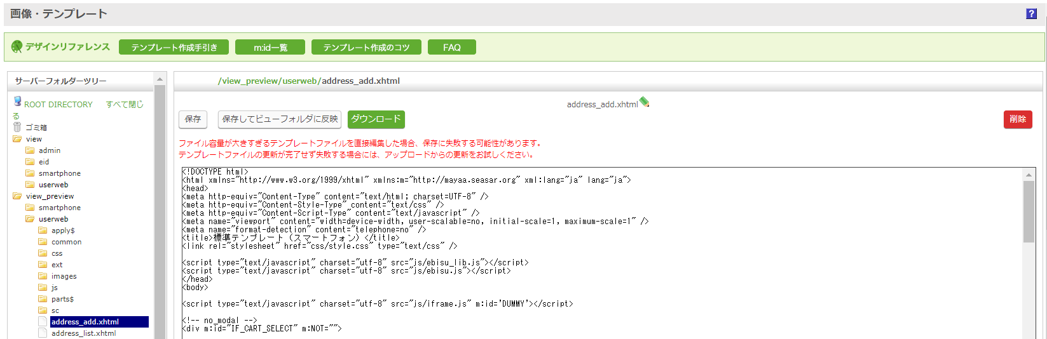
2.view_previewフォルダを編集する場合

▼[保存]ボタン
→編集した内容で保存します。
▼[保存してビューフォルダに反映]ボタン
→view_previewに保存、及び、viewにもコピーを保存します。
▼[削除]ボタン
→ファイルを削除します。
▼[ダウンロード]ボタン
→ファイルをダウンロードします。
ファイル容量が大きすぎるテンプレートファイルを直接編集した場合、保存に失敗する可能性があります。
テンプレートファイルの更新が完了せず失敗する場合には、アップロードからの更新をお試しください。
3.編集したテンプレートの確認方法
ショップ管理ツールの右上部にある以下のボタンで確認できます。![]()
▼[ビューを確認]ボタン
→ view 内にあるテンプレートが確認できます。
※実際にお客様が見るユーザーウェブです。
▼[プレビューを確認]ボタン
→ view_preview 内にあるテンプレートが確認できます。
※仮登録商品なども表示される、ショップ管理ツールからしか見ることができないユーザーウェブです。
デザインを変更する際などにお使いください。


