画像・テンプレート管理(ファイル管理)
1.機能概要
ここではファイルの照会、アップロード、ダウンロード、削除、ファイル名の編集を行います。
本システム独自のタグであるm:idや標準的なhtml等を使用し、
ユーザーウェブで使用するテンプレートを自由に編集していただくことができます。
2.操作説明
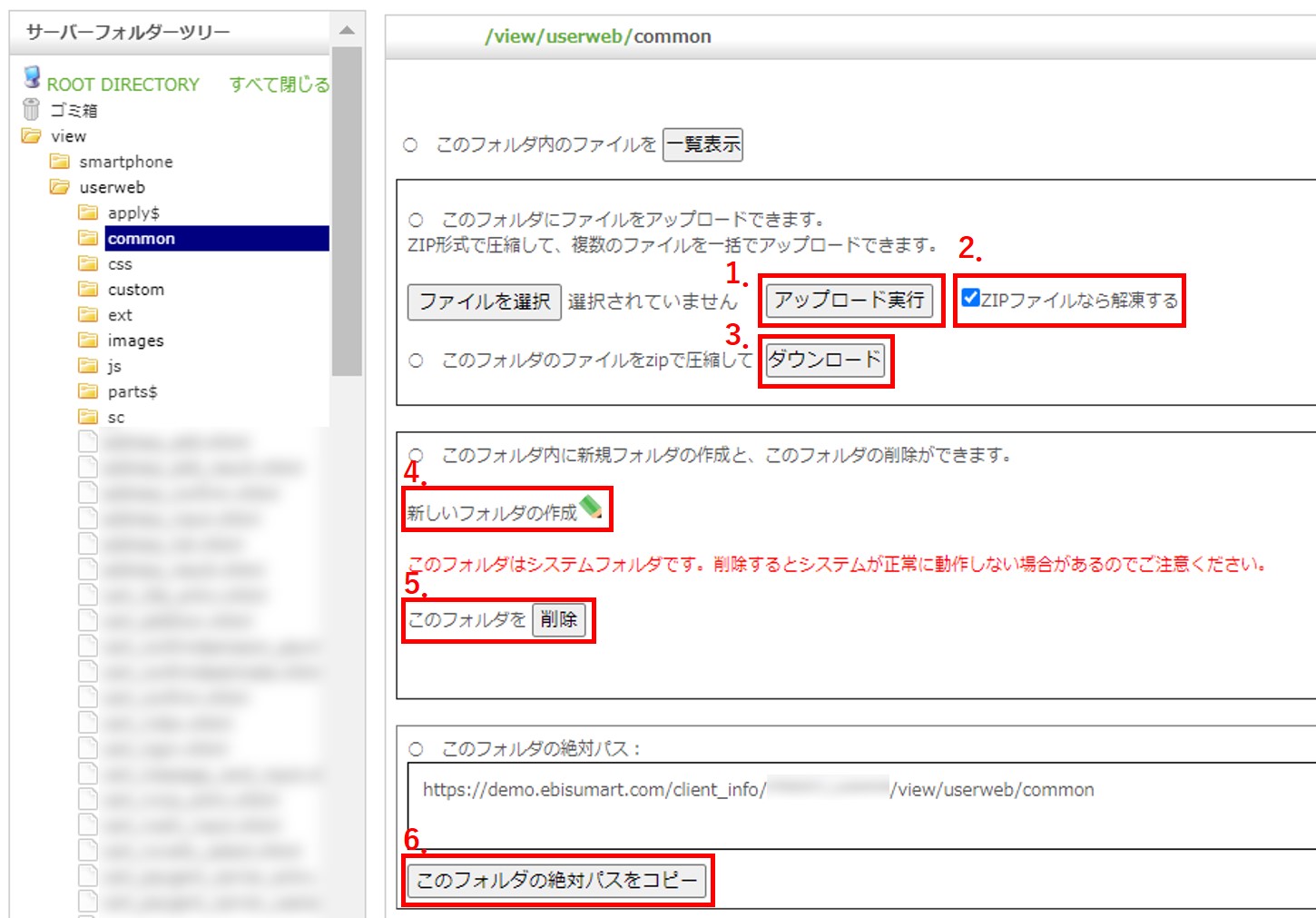
サーバフォルダーツリーで「フォルダ」を選択した場合の操作は以下の通りです。
1.ファイルのアップロード
2.ZIPファイルのアップロード
3.フォルダをZIPで圧縮してダウンロード
4.フォルダ内に新規フォルダ作成
5.フォルダの削除
6.フォルダの絶対パスをコピー

サーバフォルダーツリーで「ファイル」を選択した場合の操作は以下の通りです。
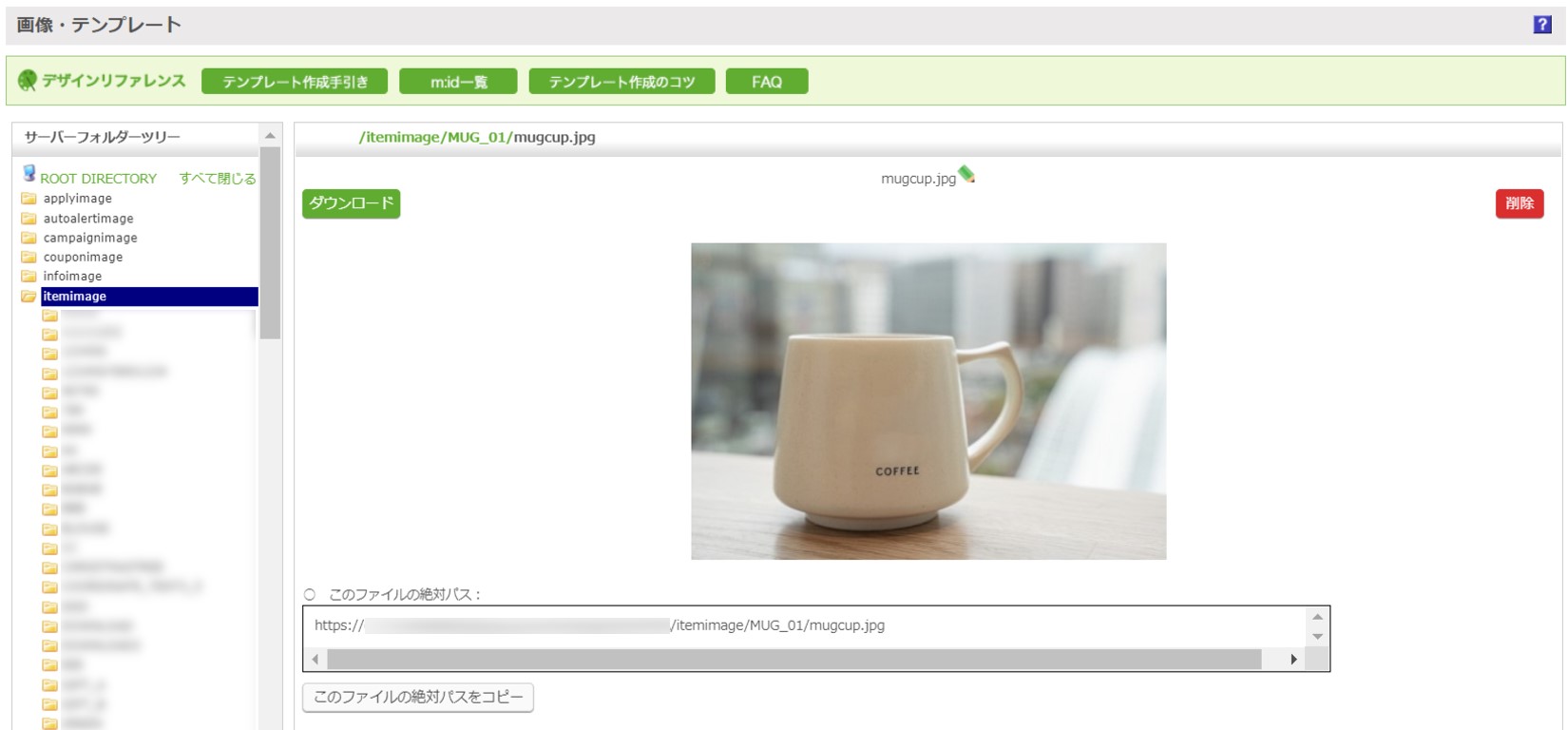
・イメージファイルの場合
参照、削除、ダウンロード、名称の変更、ファイルの絶対パスをコピー

表示されている画像の画像パスをコピーする場合、マウスの右クリック等でのブラウザの画像パスコピー機能を利用すると、
正しいパスがコピーされない場合があるため、「このファイルの絶対パスをコピー」ボタンを利用してください。
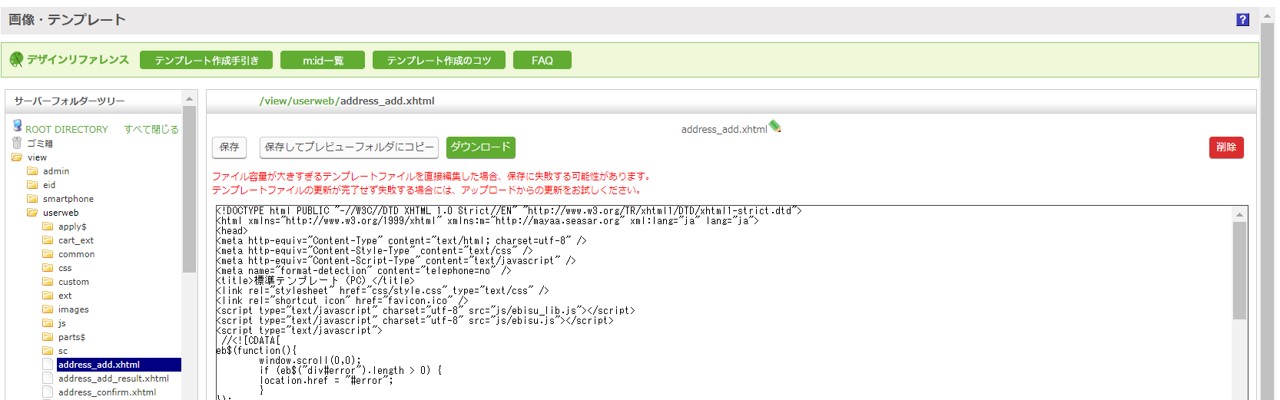
・HTMLファイルの場合
参照、削除、ダウンロード、名称の変更、内容の編集
※特定の条件で表示される「静的ファイルを作成」ボタンについては後述します。

テンプレートファイルの言語には、html、xhtml、HTML Living Standardが使用できます。
本システムの仕様上、どの言語でもファイルの拡張子はxhtmlにしてください。
ファイル容量が大きすぎるテンプレートファイルを直接編集した場合、保存に失敗する可能性があります。
テンプレートファイルの更新が完了せず失敗する場合には、アップロードからの更新をお試しください。
画像・テンプレート管理内に一度にアップロードできる最大容量は 30MB になります。
画像・テンプレート管理内から一度にダウンロードできる最大容量は 1GB になります。
設定ファイル等を変更/削除した場合、正常に動作しなくなる場合がありますのでご注意ください。
利用可能な画像および動画の拡張子は以下の通りです。
利用ディスクスペースは店舗様ごとのご契約内容に異なりますが、ご契約内容を超過した場合は
ご請求対象となりますのでご注意ください。
▼画像
.webp
.webm
.gif
.jpg
.jpeg
.png
.svg
.bmp
.ico
.avif
▼動画
.mp4
.mov
.swf
.m4v
jsファイルやcssファイルの編集後、ショップ管理ツールのヘッダー内「タイムスタンプを更新」ボタンを押下することで、
jsファイルやcssファイルに付与する、タイムスタンプパラメータを更新することが可能です。
※テンプレートファイルのjsファイルやcssファイルの読み込み部分に、以下のように直接パラメータが記載されている状態で
ボタンを押下すると、 パラメータが重複しタイムスタンプが正常に機能しません。
予めパラメータの記述を削除してから、ボタンを押下してください。
例)<script src="js/main.js?12341234 "></script>
3.項目説明
すべて閉じる
フォルダーツリーのフォルダを全て閉じます。
ROOT DIRECTORY
店舗のフォルダ構成が表示されます。
「ROOT DIRECTORY」を選択してダウンロードした場合、いずれのメニュー(画像管理、テンプレート管理、帳票フォーマット管理、
ファイル管理)から操作したかによらず、全てのフォルダ(ファイル管理で確認できるフォルダ)がダウンロードされます。
html
サイトクローズエラーページのhtmlが入っています。
例:商品画像なしの画像を設定する場合
noimage.jpgという名前で配置すると、その画像が商品の初期画像になります。
登録がない場合はデフォルトの初期画面(システム管理で決められた画面)となります。
autoalertimage
自動お知らせ管理でお知らせ表示アイコンとして登録した画像が格納されます。
couponimage
クーポン管理で登録したクーポン画像が格納されます。
campaignimage
キャンペーン管理で登録したキャンペーン画像が格納されます。
infoimage
トピックス管理で登録した画像が格納されます。
itemimage
商品管理で登録した画像が格納されます。
presentimage
懸賞管理で登録した画像が格納されます。
view
ショップ管理ツール、ユーザーウェブ(PC、スマートフォン)で表示されるページのテンプレート等が格納されます。
・admin…管理画面フォルダ
・smartphone…スマートフォン用フォルダ
・userweb…PC用フォルダ
「view」からstyle.cssを「view_preview」にコピーした際にstyle.cssから画像参照は出来ません。
あわせて、「view_preview」にも画像ファイルをアップして下さい。
view_preview
プレビューモードのユーザーウェブ(PC、スマートフォン)で表示されるページのテンプレート等が格納されます。
・smartphone…スマートフォン用フォルダ
・userweb…PC用フォルダ
view・view_preview配下の各テンプレートについての説明は、こちらをご参考ください。
WEB-INF
納品書や発注書等の、帳票フォーマットが格納されます。
HACHUSHO.xls → 発注書のフォーマットです。
NOUHINSHO.xls → 納品書のフォーマットです。
NOUHINSHO_type2.xls → 複数配送先オプション、分割配送オプション利用時の納品書フォーマットです。
各帳票のフォーマット変更方法や注意事項については、こちらをご参照ください。
WEB-INF > view_backup > view/view_preview
ROOT DIRECTORY直下のviewまたはview_preview内の、拡張子が .xhtml、.css、.js、.txt、.html、.htm のファイルについて、
以下いずれかの処理をした際に、該当ファイルのバックアップがとられ、view_backupフォルダ下の各フォルダ内に格納されます。
対象処理:ファイルのアップロード、保存、削除、ファイル名変更、保存して本番フォルダにコピー
FTPでファイルを操作した場合は、バックアップはとられません。
4.オプション
extページの静的化について(「ユーザーウェブ静的化」オプション有効時)
サーバフォルダーツリーで/view/userweb/ext, /view/smartphone/ext配下のxhtmlファイルを選択したときのみ、編集画面に
「静的ファイルを作成」ボタンが出現します。
このボタンを押下すると、同じ場所に拡張子".htm"として、新しいファイルが作成されます。
(既に存在する場合は上書きされます)
ファイルの内容は、xhtmlテンプレートを使用して出力されるページとなり、非ログイン、カートの中身は空の状態となります。
直接アクセスしても画像等が表示できるように、相対パスは全て絶対パスに変換されています。
ext以下に"ページ名.htm"ファイルが存在する状態で、ユーザーウェブの"http://サービスURL/ext/ページ名.html"へ
アクセスすると、"ページ名.htm"ファイルの内容をそのまま出力します。
静的ファイルのため、m:idは「静的ファイル作成時」に処理された後は、動的に処理することができません。
そのため、静的化されたページでは、ログイン状態やカートの内容は表示不可となります。
こちらは、該当の".htm"ファイルを削除することにより、静的化前の状態に戻すことができます。
本機能の用途は、パフォーマンス向上のためのものとなります。テンプレートエンジンは十分にチューニングが行われておりますが、
内部で大量のデータを扱う場合はレスポンスが遅くなってしまうため、予め静的化しておくことで、ユーザーレスポンスを最大限速くすることができます。
自由パス設定機能と組み合わせることで、任意のページパスを静的にすることができます。
高負荷対策や、高速レスポンスを求められる際は、制約事項をご理解いただいた上でご活用下さい。
テンプレートファイルのデグレードを防ぐための差分表示(「テンプレート差分確認」オプション有効時)
画像・テンプレート管理からテンプレートファイルをアップロードする際、差分を確認することができます。
アップロードしようとしているファイルと、サーバーにあるファイルの内容で差分がある箇所がハイライト表示されます。
同時に複数人で作業している場合、更新したファイルをさらに別の人が反映せずに上書きしてしまうなど、
デグレードを防ぐための一つの手段としてご活用いただけます。
ご利用時のご留意事項
・ZIPファイルでアップロードする際は差分は表示されません。
・差分表示の対象となるファイル拡張子は、以下の通りです。(大文字・小文字は問いません。)
.jpg,.gif,.png,.bmp,.tif,.jpeg,.html,.xhtml,.htm,.cgi,.php,.xml,.jsp,.txt,.mayaa,.js,.css
・アップロード対象フォルダが、コンテンツ管理>ファイル管理>「WEB-INF」フォルダ配下(サブフォルダ含む)の場合、
いずれの拡張子でも差分は表示されません。


