Amazon Pay V2:会員登録時自動入力
目次
1.機能概要
2.ご留意事項および利用制限
3.導入手順
4.テンプレートファイルについて
5.導入後の運用に関するご注意
1.機能概要
本設定はAmazon PayのSignIn機能を利用して、会員登録時の情報入力を補助する機能です。
新規会員登録時に[Amazonでログイン]ボタンを表示し、Amazonアカウントに登録されているデータの一部を、会員情報に出力します。
出力できるデータは以下の通りです。
・姓(漢字)
・名(漢字)
・郵便番号
・住所1(都道府県)
・住所2(市区町村、番地)
・住所3(ビル、マンション名など)
・電話番号
・PCメールアドレス
また、本設定で会員登録をした会員が購入する場合は、
デフォルトで「Amazon Pay V2注文情報入力ページ(URL:cart_seisan.html)」へ遷移します。
(他の決済への変更は可能です)
上記「Amazon Pay V2注文情報入力ページ」のテンプレートファイル名は「cart_seisan$amazon_payments_v2.xhtml」です。
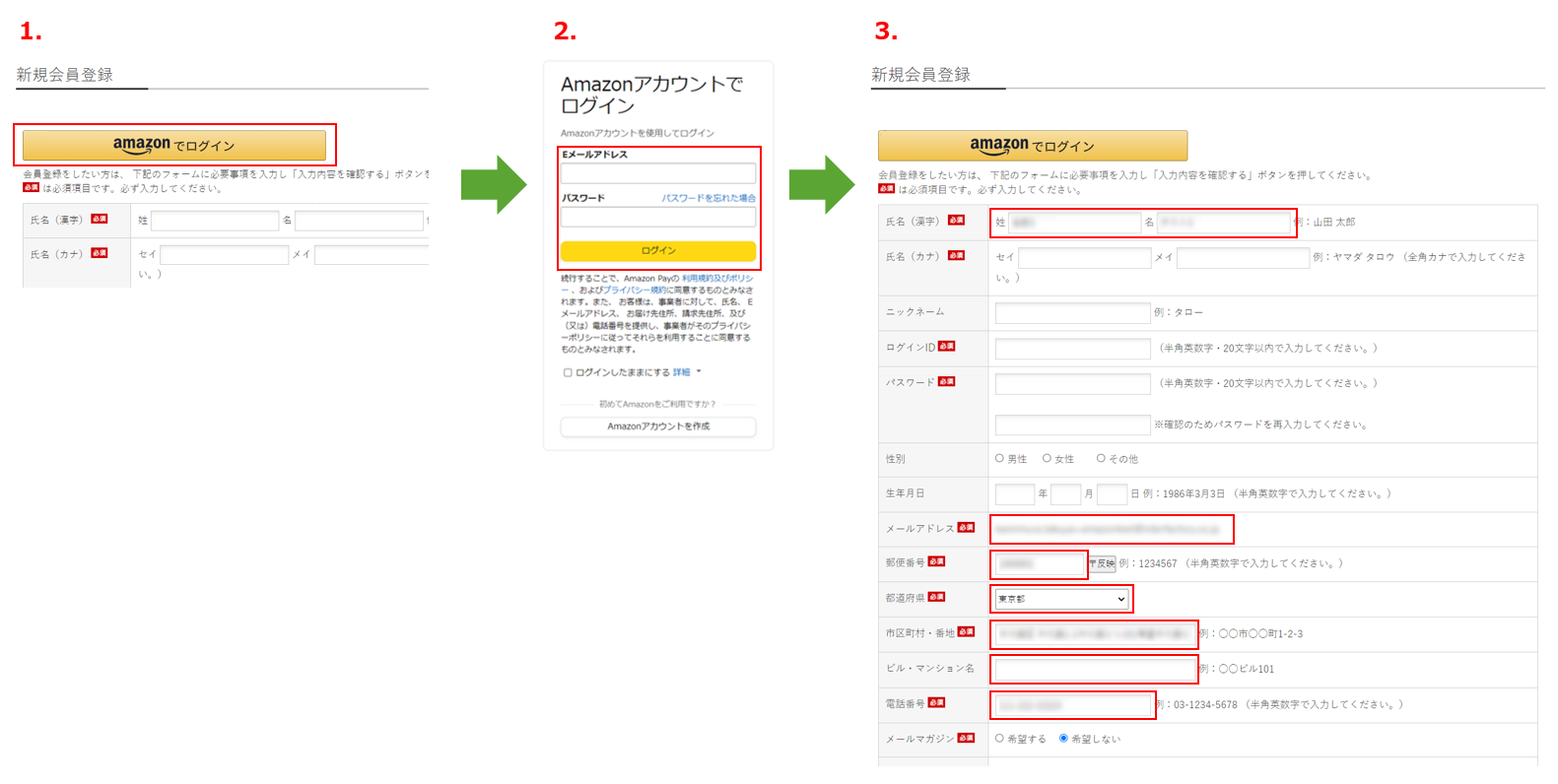
■導入イメージ
1.会員登録入力ページ(URL:member_regist_new.html)に[Amazonでログイン]ボタンの表示
2.Amazonアカウントにてログイン
3.会員登録入力ページ(URL:member_regist_new.html)へ会員情報出力

2.ご留意事項および利用制限
・本設定は会員登録入力ページ(URL:member_regist_new.html)からの新規会員登録時にのみ、適用されます。
・本設定を利用するには「Amazon Pay V2」の利用フラグおよび、ユーザーウェブ使用を「使用する」にしてください。
・会員登録入力ページ(URL:member_regist_new.html)に表示される[Amazonでログイン]のボタン色は
決済方法「Amazon Pay V2」の「ボタン色」で設定している内容に準じます。
・以下のオプションとの併用が必須です。
・全ページHTTPS
・以下の機能やオプションおよび初期設定は、本設定と併用できません。
・クイック購入
・初期設定「会員登録/受注メール受け取り確認制御」が「利用する(URL方式)」または「利用する(認証コード方式)」の場合
・初期設定「メールアドレス重複許可」が「利用する」の場合
・初期設定「電話番号分割」が「利用する」の場合
・本設定で会員登録をした会員が購入する場合、
「Amazon Pay V2」で利用不可となっている以下の機能やオプションは利用できません。
・複数配送先(通常の注文情報入力ページ(URL:cart_seisan.html)へ遷移した場合は利用可能)
・全額ポイント決済または全額クーポン決済(通常の注文情報入力ページ(URL:cart_seisan.html)へ遷移した場合は利用可能)
・本設定は、店舗様に公開しておりません。
利用をご希望の場合、弊社サポート窓口までご連絡ください。
3.導入手順
| 環境 | 担当 | 内容 | |
|---|---|---|---|
| 1 | - | 店舗様 | 本設定ご利用希望の旨を、弊社サポート窓口までご連絡ください。 |
| 2 | デモ / 本番 | 弊社 |
初期設定「Amazon Pay V2:会員登録時自動入力」を適用します。 |
| 3 | 店舗様 |
テンプレートファイルの編集(STEP.1)をご参照のうえ、 「member_input.xhtml」と「member_confirm.xhtml」を編集してください。 |
|
| 4 |
初期設定「Amazon Pay V2:Amazon会員判別フラグ格納先会員自由項目」にて、 会員自由項目をご登録ください。 |
||
| 5 |
テンプレートファイルの編集(STEP.2)をご参照のうえ、 本設定に必要なテンプレートファイルをすべて編集してください。 |
6 |
下記の動作確認をしてください。 1.ユーザーウェブにて、会員登録入力ページ(URL:member_regist_new.html)に [Amazonでログイン]ボタンが表示されているか。 2.[Amazonでログイン]ボタン押下後、 下記の会員情報にAmazonアカウントの情報が出力されているか。 ・姓(漢字) ・名(漢字) ・郵便番号 ・住所1(都道府県) ・住所2(市区町村、番地) ・住所3(ビル、マンション名など) ・電話番号 ・PCメールアドレス 3.会員登録完了後、会員情報に「AmazonユーザーID」が登録されているか。 4.当該会員でログインからテスト注文を行い、 「Amazon Pay V2注文情報入力ページ(URL:cart_seisan.html)」へ 遷移した際の支払い方法が「Amazon Pay V2」になっているか。 5.「Amazon Pay V2注文情報入力ページ(URL:cart_seisan.html)」内に 通常の注文情報入力ページ(URL:cart_seisan.html)へのリンクが存在し、画面遷移が可能か。 6.ショップ管理ツールにて当該会員の自由項目 (「Amazon Pay V2:Amazon会員判別フラグ格納先会員自由項目」で設定した項目)を 「Amazon退会済み」に変更後、改めてログインからテスト注文を行い、 注文情報入力ページ(URL:cart_seisan.html)へ遷移するか。 |
4.テンプレートファイルについて
下記テンプレートファイルの赤字部分を追記します。
テンプレートファイルの追記は、STEP.1、STEP.2で分かれているため、導入手順に沿って編集してください。
各テンプレートファイルに関する詳細は、それぞれクリックしてご確認ください。
テンプレートファイルの編集(STEP.1)
member_input.xhtml(URL:member_regist_new.html)
・初期設定「Amazon Pay V2:Amazon会員判別フラグ格納先会員自由項目」に設定した会員自由項目を
ユーザーウェブで非表示にするため、該当のタグを削除、もしくはコメントアウトします。
※下記記述例では「会員自由項目1」をコメントアウトしています。
・ログインユーザーが本設定の利用者である場合に、会員の「標準利用支払い方法」を非表示にするため、
該当のタグを削除、もしくはコメントアウトします。
※下記記述例ではコメントアウトしています。
<!--<tr m:id='IF_FREE' m:free_item_no='1'>
<th class="title">
<span m:id='FREE_TITLE_HERE' m:free_item_no='1'>自由項目1</span>
<img src="images/icon_hissu.gif" width="25" height="15" alt="必須" m:id='IF_FREE_HISSU' m:free_item_no='1' />
</th>
<td>
<span m:id='FREE_VALUE_INPUT_HERE' m:free_item_no='1'>自由項目1</span><br />
<span m:id='FREE_COMMENT_HERE' m:free_item_no='1'>自由項目コメント1</span>
</td>
</tr>-->
<tr m:id='IF_FREE' m:free_item_no='2'>
<th class="title">
<span m:id='FREE_TITLE_HERE' m:free_item_no='2'>自由項目2</span>
<img src="images/icon_hissu.gif" width="25" height="15" alt="必須" m:id='IF_FREE_HISSU' m:free_item_no='2' />
</th>
<td>
<span m:id='FREE_VALUE_INPUT_HERE' m:free_item_no='2'>自由項目2</span><br />
<span m:id='FREE_COMMENT_HERE' m:free_item_no='2'>自由項目コメント2</span>
</td>
</tr>
<!--<tr>
<th class="title">標準利用支払い方法</th>
<td colspan="2">
<div m:id='LOOP_KESSAI'>
<span m:id='KESSAI_ID_INPUT_RADIO_HERE'><input type="radio" name="kessaiId" id="kessaiId1" /><label for="kessaiId1"> 銀行振込</label></span><br />
<span m:id='KESSAI_COMMENT_HERE'>ここに決済方法の説明文が入ります。ここに決済方法の説明文が入ります。</span>
</div>
<div m:id='DUMMY'>
<input type="radio" name="kessaiId" id="kessaiId2" /><label for="kessaiId2"> クレジットカード</label><br />
ここに決済方法の説明文が入ります。ここに決済方法の説明文が入ります。
</div>
<br />
<div m:id='IF_CREDIT'>
クレジットカードご利用の方のみご記入ください。
<div m:id='IF_CREDIT_KAISU'>
お支払い回数
<select m:id='CREDIT_KAISU_INPUT_HERE'
name="card_count">
<option value="" selected="selected">-- 回数を指定 --</option>
<option value="01">1回</option>
<option value="02">2回</option>
<option value="03">3回</option>
</select>
</div>
<div m:id='IF_SAVED_CARD'>
<div m:id='LOOP_SAVED_CARD'>
<input name="saved_card" type="radio" m:id='SAVED_CARD_SELECT_RADIO_TAG' /> ****-****-****-<span m:id='SAVED_CARD_CREDIT_NUMBER4_HERE'>4003</span><br />
カード名義 : <span m:id='SAVED_CARD_CREDIT_NAME_HERE'>TEST TARO</span><br />
有効期限 : <span m:id='SAVED_CARD_CREDIT_EXPIRE_MONTH_HERE'>04</span>/<span m:id='SAVED_CARD_CREDIT_EXPIRE_YEAR_HERE'>2016</span>
</div>
<div m:id='DUMMY'>
<input name="saved_card" type="radio" /> ****-****-****-3012
</div>
</div>
</div>
</td>
</tr>-->
member_confirm.xhtml(URL:member_regist.html)
・初期設定「Amazon Pay V2:Amazon会員判別フラグ格納先会員自由項目」に設定した会員自由項目を
ユーザーウェブで非表示にするため、該当のタグを削除、もしくはコメントアウトします。
※下記記述例では「会員自由項目1」をコメントアウトしています。
・ログインユーザーが本設定の利用者である場合に、会員の「標準利用支払い方法」を非表示にするため、
該当のタグを削除、もしくはコメントアウトします。
※下記記述例ではコメントアウトしています。
<!--<tr m:id='IF_FREE' m:free_item_no='1'>
<th class="title"><span m:id='FREE_TITLE_HERE' m:free_item_no='1'>自由項目1</span></th>
<td><span m:id='FREE_VALUE_HERE' m:free_item_no='1'>自由項目1</span></td>
</tr>-->
<tr m:id='IF_FREE' m:free_item_no='2'>
<th class="title"><span m:id='FREE_TITLE_HERE' m:free_item_no='2'>自由項目2</span></th>
<td><span m:id='FREE_VALUE_HERE' m:free_item_no='2'>自由項目2</span></td>
</tr>
<!--<tr m:id="IF_KESSAI">
<th class="title">標準利用支払い方法</th>
<td>
<span m:id='KESSAI_NAME_HERE'>クレジットカード</span><br />
<div m:id='IF_KESSAI_CREDIT'>
<div m:id='IF_CREDIT_KAISU'>お支払い回数 <span m:id='CREDIT_KAISU_HERE'>一括</span></div>
<div m:id='IF_SAVED_CARD'>
<span m:id='SAVED_CARD_CREDIT_NUMBER_HERE'>************4003</span><br />
カード名義 : <span m:id='SAVED_CARD_CREDIT_NAME_HERE'>TEST TARO</span><br />
有効期限 : <span m:id='SAVED_CARD_CREDIT_EXPIRE_MONTH_HERE'>04</span>/<span m:id='SAVED_CARD_CREDIT_EXPIRE_YEAR_HERE'>2016</span>
</div>
</div>
</td>
</tr>-->
テンプレートファイルの編集(STEP.2)
EbisuAmazonPaymentsV2.js
「EbisuAmazonPaymentsV2.js」ファイルは、
店舗様の環境構築の時期により、下記フォルダー内に格納されていない場合があります。
格納されていない場合、記述の追加は不要です。
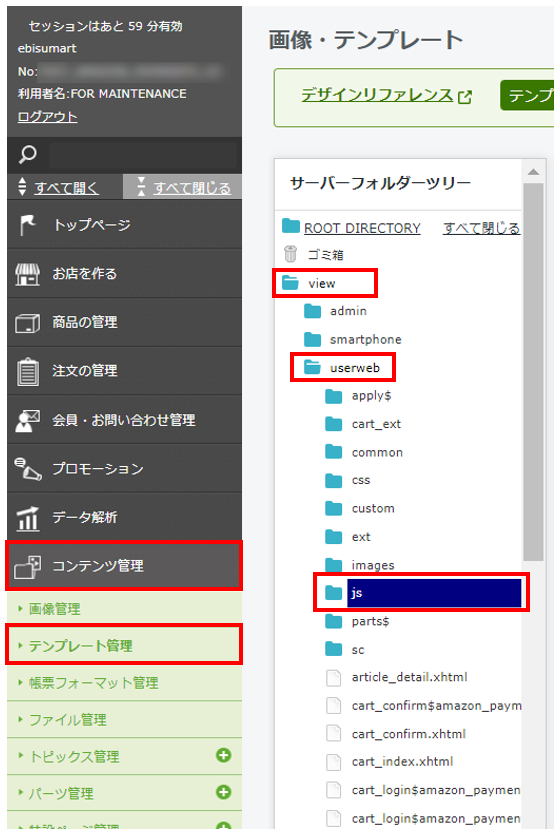
・EbisuAmazonPaymentsV2.jsの格納場所
「ショップ管理ツール」 > 「コンテンツ管理」 > 「テンプレート管理」 > 「view」 > 「userweb」 > 「js」

会員登録入力ページ(member_input.xhtml )で[Amazonでログイン]ボタンを押下した際の会員情報取得、
および入力欄への設定を行うための処理を追加します。
//amazonPayログインボタン
if (eb$('#AmazonPayV2Button')[0]
&& eb$('#apv2IsSandBox').val() != "" && eb$('#apv2IsSandBox').val() != "undefined"){
if(eb$("#apv2ProductType").val() == 'SignIn') {
amazon.Pay.renderButton('#AmazonPayV2Button', {
// set checkout environment
merchantId: eb$('#apv2SellerId').val(),
ledgerCurrency: eb$('#apv2LedgerCurrency').val(),
sandbox: eb$('#apv2IsSandBox').val() == '1',
// customize the buyer experience
checkoutLanguage: eb$('#apv2CheckoutLanguage').val(),
productType: eb$('#apv2ProductType').val(),
placement: eb$('#apv2Placement').val(),
buttonColor: eb$('#apv2ButtonColor').val(),
signInConfig: {
payloadJSON: eb$('#apv2Payload').val(), // string generated in step 2
signature: eb$('#apv2Signature').val(), // signature generated in step 3
publicKeyId: eb$('#apv2PublicKeyId').val()
}
});
} else {
amazon.Pay.renderButton('#AmazonPayV2Button', {
// set checkout environment
merchantId: eb$('#apv2SellerId').val(),
ledgerCurrency: eb$('#apv2LedgerCurrency').val(),
sandbox: eb$('#apv2IsSandBox').val() == '1',
// customize the buyer experience
checkoutLanguage: eb$('#apv2CheckoutLanguage').val(),
productType: eb$('#apv2ProductType').val(),
placement: eb$('#apv2Placement').val(),
buttonColor: eb$('#apv2ButtonColor').val(),
// configure Create Checkout Session request
createCheckoutSessionConfig: {
payloadJSON: eb$('#apv2Payload').val(), // string generated in step 2
signature: eb$('#apv2Signature').val(), // signature generated in step 3
publicKeyId: eb$('#apv2PublicKeyId').val(),
authtoken: eb$('#apv2AuthToken').val()
}
});
}
}
//GETパラメータ取得
function getURLParameter(name, source){
return decodeURIComponent(((new RegExp('[?|&|#]' + name + '=([^&;]+?)(&|#|;|$)').exec(source)) || [void 0, ""])[1].replace(/\+/g, '%20' || null));
}
//amazonログイン自動リダイレクト
if (eb$('#amazonPayPreLogin')[0]){
var amazonCheckoutSessionId = null
var checkoutSessionId = getURLParameter("amazonCheckoutSessionId", location.hash);
var buyerToken = getURLParameter("buyerToken", location.hash);
if(typeof checkoutSessionId === 'string' && checkoutSessionId.match(/^Atza/)){
amazonCheckoutSessionId = getURLParameter("amazonCheckoutSessionId", location.hash);
buyerToken = getURLParameter("buyerToken", location.hash);
}else{
amazonCheckoutSessionId= getURLParameter("amazonCheckoutSessionId", location.search);
buyerToken= getURLParameter("buyerToken", location.search);
}
eb$('#amazonCheckoutSessionId').val(amazonCheckoutSessionId);
eb$('#buyerToken').val(buyerToken);
eb$('#amazonPayPreLogin').submit();
}
});
member_input.xhtml(member_regist.htmlmember_regist_new.html)
[Amazonでログイン]ボタンの配置、および押下時の会員情報取得機能を組み込みます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:m="http://mayaa.seasar.org" xmlns:apv2="eb:AMAZON_PAYMENTS_V2/view_amazon_payments_v2_member_regist.json" xml:lang="ja" lang="ja" xmlns:social_plus_m="eb:SOCIAL_PLUS/view_member_input.json" xmlns:social_plus_c="eb:SOCIAL_PLUS/view_common.json">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<link rel="stylesheet" href="css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script m:id="common.IF_USE_LATEST_JQUERY" type="text/javascript" charset="utf-8" src="js/ebisu_lib.latest.js"></script>
<script m:id="common.IF_USE_LATEST_JQUERY" m:NOT="" type="text/javascript" charset="utf-8" src="js/ebisu_lib.js"></script>
<script type="text/javascript" charset="utf-8" src="js/ebisu.js"></script>
<script type="text/javascript" charset="utf-8" src="https://static-fe.payments-amazon.com/checkout.js" ></script>
※上記スクリプトの記述が、下記のどちらかで記述されている場合は、編集不要です。
<script type="text/javascript" charset="utf-8" src="./js/EbisuAmazonPaymentsV2.js"></script>
または
<script type="text/javascript" charset="utf-8" src="/view/userweb/js/EbisuAmazonPaymentsV2.js "></script>
<body>
<!-- このテンプレートのURLは下記になります。
新規会員登録時 ドメイン/member_regist_new.html
ログイン時 ドメイン/member_regist.html?request=edit -->
<div m:id='common.IF_APP_INSTALLED' m:app_cd='AMAZON_PAYMENTS_V2'>
<div apv2:if="apv2IsUse">
<!-- amazon payments v2 -->
<input type="hidden" id="apv2LedgerCurrency" name="apv2LedgerCurrency" apv2:attr="apv2LedgerCurrency" />
<input type="hidden" id="apv2SellerId" name="apv2SellerId" apv2:attr="apv2SellerId" />
<input type="hidden" id="apv2IsSandBox" name="apv2IsSandBox" apv2:attr="apv2IsSandBox" />
<input type="hidden" id="apv2CheckoutLanguage" name="apv2CheckoutLanguage" apv2:attr="apv2CheckoutLanguage" />
<input type="hidden" id="apv2ProductType" name="apv2ProductType" apv2:attr="apv2ProductType" />
<input type="hidden" id="apv2Placement" name="apv2Placement" apv2:attr="apv2Placement" />
<input type="hidden" id="apv2ButtonColor" name="apv2ButtonColor" apv2:attr="apv2ButtonColor" />
<input type="hidden" id="apv2Payload" name="apv2Payload" apv2:attr="apv2Payload" />
<input type="hidden" id="apv2Signature" name="apv2Signature" apv2:attr="apv2Signature" />
<input type="hidden" id="apv2PublicKeyId" name="apv2PublicKeyId" apv2:attr="apv2PublicKeyId" />
<input type="hidden" id="apv2AuthToken" name="apv2AuthToken" apv2:attr="apv2AuthToken" />
<!-- /amazon payments v2 -->
</div>
</div>
<iframe m:id='common.IMPORT_HERE' src="common/header.xhtml" frameborder="0" scrolling="no" width="100%"></iframe>
<!-- container -->
<div id="container">
<!-- member_input -->
<h2>
<span m:id='common.IF_MEMBER' m:NOT="">新規会員登録</span>
<span m:id='common.IF_MEMBER'>会員情報変更</span>
</h2>
<div m:id='common.IF_APP_INSTALLED' m:app_cd='AMAZON_PAYMENTS_V2'>
<!-- amazon payments v2 -->
<span m:id='common.IF_MEMBER' m:NOT="">
<div class="box">
<div class="amazon_btn buttonarea">
<div id="AmazonPayV2Button"></div>
</div>
</div>
</span>
<!-- /amazon payments v2 -->
</div>
<p>
<span m:id='common.IF_MEMBER' m:NOT="">会員登録をしたい方は、</span>
<span m:id='common.IF_MEMBER'>会員情報を変更したい方は、</span>
下記のフォームに必要事項を入力し「入力内容を確認する」ボタンを押してください。<br />
<img src="images/icon_hissu.gif" width="25" height="15" alt="必須" /> は必須項目です。必ず入力してください。
<span m:id='common.IF_USE_MEMBER_TAIKAI'>
<span m:id='common.IF_MEMBER'><br /><a href="member_taikai.html">→退会をしたい方はこちら</a></span>
</span>
</p>
<form m:id='FORM_TAG'>
<!-- amazon payments v2 -->
<div m:id='common.IF_APP_INSTALLED' m:app_cd='AMAZON_PAYMENTS_V2'>
<input type="hidden" value="1" apv2:attr="apv2IsAmazonPaymentsName" />
<input type="hidden" id="apv2CheckoutSessionId" name="apv2CheckoutSessionId" apv2:attr="apv2CheckoutSessionId" />
<input type="hidden" id="apv2BuyerId" name="apv2BuyerId" apv2:attr="apv2BuyerId" />
<input type="hidden" id="apv2BuyerEmail" name="apv2BuyerEmail" apv2:attr="apv2BuyerEmail" />
<!-- amazon payments v2 -->
</div>
<tr>
<th class="title">メールアドレス <img src="images/icon_hissu.gif" width="25" height="15" alt="必須" /></th>
<td>
<div m:id='common.IF_MEMBER_LOGIN' m:NOT="">
<div apv2:if="apv2AmazonLogin" m:NOT="">
<div m:id='IF_MAIL_VALIDATED'>
<!-- social_plus -->
<div m:id='common.IF_APP_INSTALLED' m:app_cd='SOCIAL_PLUS'>
<div social_plus_m:if="IS_TRANS_FROM_SOCIAL_PLUS" m:NOT="">
<span m:id='PC_MAIL_HERE'>sample@example.jp</span>
<input name="PC_MAIL_CONFIRM1" type="text" size="23" value="" m:id='PC_MAIL_CONFIRM1_INPUT_HERE' />@
<input name="PC_MAIL_CONFIRM2" type="text" size="25" value="" m:id='PC_MAIL_CONFIRM2_INPUT_HERE' />
※確認のためメールアドレスを再入力してください。
</div>
</div>
<div apv2:if="apv2AmazonLogin">
<span m:id='PC_MAIL_HERE'>sample@example.jp</span>
</div>
</div>
cart_index.xhtml(URL:cart_index.html)
ログインユーザーが本設定の利用者である場合に「Amazon Pay」をデフォルトの決済とするため、
不要な[ご注文手続きへ進む]ボタンを、非表示とするためのビューアドオンを組み込みます。
[ご注文手続きへ進む]ボタンが、cart_index.xhtml内に複数箇所存在する場合は、
すべての[ご注文手続きへ進む]ボタンに対して、下記の記述を組み込む必要があります。
<div m:id='IF_NOT_TEIKI_TOGETHER_OK'>
<!-- ====================== ↓得意先管理オプションを使用する場合 ====================== -->
<span m:id="common.IF_USE_CUSTOMER_MANAGEMENT">
<span m:id="common.IF_CUSTOMER_MANAGEMENT_ENABLE_ORDER">
<div m:NOT="" apv2:if="isAmazonPayV2Complement">
<a m:id='SEISAN_BUTTON_TAG' href="javascript:void(0);" class="button positive medium">ご注文手続きへ進む</a>
</div>
<div apv2:if="isAmazonPayV2Complement">
<div m:id='IF_APP_KESSAI_AVAILABLE' m:app_cd='AMAZON_PAYMENTS_V2' m:NOT="">
<a m:id='SEISAN_BUTTON_TAG' href="javascript:void(0);" class="button positive medium">ご注文手続きへ進む</a>
</div>
<div m:id='IF_APP_KESSAI_AVAILABLE' m:app_cd='AMAZON_PAYMENTS_V2'>
<span apv2:if="apv2IsAvailable" m:NOT="">
<a m:id='SEISAN_BUTTON_TAG' href="javascript:void(0);" class="button positive medium">ご注文手続きへ進む</a>
</span>
</div>
</div>
</span>
</span>
<div m:id='common.IF_APP_INSTALLED' m:app_cd='AMAZON_PAYMENTS_V2'>
<div apv2:if="apv2IsUse">
<div m:id='IF_APP_KESSAI_AVAILABLE' m:app_cd='AMAZON_PAYMENTS_V2' class="amazon_highlight_area">
<div apv2:if="apv2IsAvailable">
<p>
Amazonアカウントでのお支払いや、Amazonギフト券を利用する場合はこちらから先へお進みください。
</p>
<div m:id="common.IF_MEMBER_LOGIN" m:NOT="">
<p>会員の方はこちら</p>
<a href="login.html?redirectTo=cart_index.html&AMAZON_PAYMENTS_V2:isamazon=1" class="button positive login_amazonpay_btn">ログインしてAmazonアカウントでお支払い</a>
</div>
<p m:id="common.IF_MEMBER_LOGIN" m:NOT="">サイトへログインせず<br />Amazon Payで購入する方はこちら</p>
<div id="AmazonPayV2Button"></div>
<p m:id="common.IF_MEMBER_LOGIN" m:NOT="">ログインしない場合は、サイトの会員情報へは紐づけられません。</p>
</div>
<div apv2:if="apv2IsAvailable" m:NOT="">
<p>Amazon Pay利用対象外の商品が含まれています。</p>
</div>
</div>
<div m:id='IF_APP_KESSAI_AVAILABLE' m:app_cd='AMAZON_PAYMENTS_V2' m:NOT="" class="amazon_highlight_area">
<p>Amazon Pay利用対象外の商品が含まれています。</p>
</div>
</div>
</div>
</div>
</div>
cart_seisan$amazon_payments_v2.xhtml(URL:cart_seisan.html)
「Amazon Pay」以外の支払方法に変更できるよう、
通常の注文情報入力ページ(cart_seisan.xhtml)へ遷移するためのリンクを設定します。
<iframe m:id='common.IMPORT_HERE' src="common/messages.xhtml" frameborder="0" scrolling="no" width="100%"></iframe>
<!-- amazon payments v2-->
<input type="hidden" value="1" apv2:attr="apv2IsAmazonPaymentsName" />
<input type="hidden" id="apv2CheckoutSessionId" name="apv2CheckoutSessionId" apv2:attr="apv2CheckoutSessionId" />
<!-- amazon payments v2-->
<a href="cart_seisan.html">Amazon Pay以外で決済を行う場合はこちら</a>
ext/amazon_pay_v2_pre_login.xhtml(URL:ext/amazon_pay_v2_pre_login.html)
Amazonの購入者情報トークンを保持するためのhiddenタグを追加します。
<form id="amazonPayPreLogin" action="custom/amazon_pay_auth_return.html" method="POST">
<input type="hidden" id="amazonCheckoutSessionId" name="amazonCheckoutSessionId" value=""/>
<input type="hidden" id="buyerToken" name="buyerToken" value=""/>
</form>
5.導入後の運用に関するご注意
本設定を利用して会員登録をした会員がログインして購入時に、以下の機能やオプションをご利用の場合は、
「Amazon Pay V2注文情報入力ページ(URL:cart_seisan.html)」へ遷移せず、
通常の注文情報入力ページ(URL:cart_seisan.html)へ遷移し、Amazon Pay V2以外の決済方法を選択しての購入が可能です。
・頒布会商品の購入時
・商品の「利用制限決済」や「決済金額下限」「決済金額上限」などの設定により
「Amazon Pay V2」を決済方法として利用できない場合


